Bootstrap распространяется вместе с JavaScript под названием bootstrap.js, для его работы требуется jQuery. Этот файл позволяет заставить работать панель навигации при наличии выпадающих меню, а также переключать навигационные ссылки, которые скрыты на экранах с низким разрешением.
Проблема в том, что Bootstrap не предлагает ту же базовую функциональность без использования JavaScript. А именно, если у вас не включен JavaScript, вы не сможете получить доступ к выпадающему меню или переключить навигационное меню на мобильных устройствах или устройствах с низким разрешением. Однако эти функции можно реализовать и без JavaScritp. В этой статье я покажу вам, как это можно сделать.
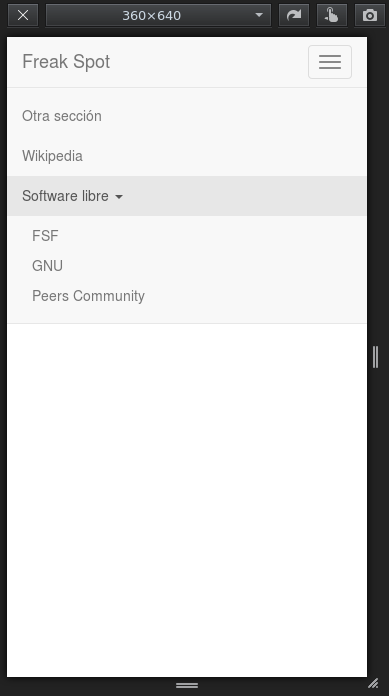
Сначала мы создадим панель навигации, работающую на JavaScript.
Не забудьте убедиться, что путь к файлам JavaScript и CSS правильный;
вы можете скачать их и сохранить в папках css и js в той же директории,
где находится HTML-файл. Используемая версия Bootstrap - 3.3.7.
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width">
<title>With JavaScript | Bootstrap navigation bar</title>
<link rel="stylesheet" href="css/bootstrap.css" type="text/css">
<script src="/theme/js/jquery-3.1.1.min.js"></script>
<script src="js/bootstrap.js"></script>
</head>
<body>
<nav class="navbar navbar-default navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<a href="/" class="navbar-brand">Freak Spot</a>
<button aria-expanded="false" class="navbar-toggle" type="button" data-toggle="collapse" data-target="#navbar-main">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
<div class="navbar-collapse collapse" id="navbar-main">
<ul class="nav navbar-nav">
<li>
<a href="#">Another section</a>
</li>
<li>
<a href="https://es.wikipedia.org/wiki/Wikipedia:Portada">Wikipedia</a>
</li>
<li class="dropdown">
<a class="dropdown-toggle" data-toggle="dropdown" href="#" id="themes">Free Software <span class="caret"></span></a>
<ul class="dropdown-menu" aria-labelledby="themes">
<li><a href="https://www.fsf.org/">FSF</a></li>
<li><a href="https://www.gnu.org/">GNU</a></li>
<li><a href="https://peers.community/">Peers Community</a></li>
</ul>
</li>
</ul>
</div>
</div>
</nav>
</body>
</html>
Вы можете посмотреть, как работает этот пример. При нажатии на переключаемое меню "Свободное программное обеспечение" ниже появляются другие варианты; при небольшом разрешении достаточно нажать кнопку, чтобы переключить навигационное меню. Но эти две функции не работают, когда JavaScript отключен.
Изменения, которые мы должны сделать, заключаются в следующем:
удаленные строки начинаются с -, а новые с +, (вывод получен
командой diff -u with-javascript.html
without-javascript.html):
--- with-javascript.html 2017-09-16 15:02:54.167637691 +0200
+++ without-javascript.html 2017-09-22 11:32:11.008899729 +0200
@@ -3,21 +3,37 @@
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width">
- <title>With JavaScript | Bootstrap navigation bar</title>
+ <title>Without JavaScript | Barra de navegación de Bootstrap</title>
<link rel="stylesheet" href="css/bootstrap.css" type="text/css">
- <script src="/theme/js/jquery-3.1.1.min.js"></script>
- <script src="js/bootstrap.js"></script>
+ <style>
+ .dropdown:hover > .dropdown-menu {
+ display: block;
+ }
+
+ label[for=navbar-toggle-cbox] {
+ cursor: pointer;
+ }
+
+ #navbar-toggle-cbox:checked ~ .collapse {
+ display: block;
+ }
+
+ #navbar-toggle-cbox {
+ display: none;
+ }
+ </style>
</head>
<body>
<nav class="navbar navbar-default navbar-fixed-top">
<div class="container">
+ <input aria-controls="navbar-main" id="navbar-toggle-cbox" role="button" type="checkbox">
<div class="navbar-header">
<a href="/" class="navbar-brand">Freak Spot</a>
- <button aria-expanded="false" class="navbar-toggle" type="button" data-toggle="collapse" data-target="#navbar-main">
+ <label class="navbar-toggle collapsed" for="navbar-toggle-cbox">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
- </button>
+ </label>
</div>
<div class="navbar-collapse collapse" id="navbar-main">
<ul class="nav navbar-nav">
Полный код приведен ниже.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width">
<title>Without JavaScript | Barra de navegación de Bootstrap</title>
<link rel="stylesheet" href="css/bootstrap.css" type="text/css">
<style>
.dropdown:hover > .dropdown-menu {
display: block;
}
label[for=navbar-toggle-cbox] {
cursor: pointer;
}
#navbar-toggle-cbox:checked ~ .collapse {
display: block;
}
#navbar-toggle-cbox {
display: none;
}
</style>
</head>
<body>
<nav class="navbar navbar-default navbar-fixed-top">
<div class="container">
<input aria-controls="navbar-main" id="navbar-toggle-cbox" role="button" type="checkbox">
<div class="navbar-header">
<a href="/" class="navbar-brand">Freak Spot</a>
<label class="navbar-toggle collapsed" for="navbar-toggle-cbox">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</label>
</div>
<div class="navbar-collapse collapse" id="navbar-main">
<ul class="nav navbar-nav">
<li>
<a href="#">Another Section</a>
</li>
<li>
<a href="https://en.wikipedia.org/wiki/Main_Page">Wikipedia</a>
</li>
<li class="dropdown">
<a class="dropdown-toggle" data-toggle="dropdown" href="#" id="themes">Free Software <span class="caret"></span></a>
<ul class="dropdown-menu" aria-labelledby="themes">
<li><a href="https://www.fsf.org/">FSF</a></li>
<li><a href="https://www.gnu.org/">GNU</a></li>
<li><a href="https://peers.community/">Peers Community</a></li>
</ul>
</li>
</ul>
</div>
</div>
</nav>
</body>
</html>
Вы можете узнать, как работает этот пример - нажмите на кнопку
"Бесплатное ПО", или просто навести на него мышкой. Кнопка переключения
ссылок в меньшем разрешении заменена в версии без JavaScript на скрытый
флажок. Флажок активируется нажатием связанного с ним элемента
<label> (for="navbar-toggle-cbox"). Когда флажок активен, ссылки
меню навигации отображаются с помощью CSS (display: block).
В отличие от версии с применением JavaScript, версия без JavaScript
не имеет анимации при переключении навигационного меню. Невозможно
изменить значение атрибута aria-expanded (который должен меняться на
true при показе меню), поэтому его нужно будет удалить. Кроме того,
возможно, недостаточно использовать псевдоэлемент :hover. На мой
взгляд, лучше всего отказаться от использования выпадающего меню
в навигационной панели.
Подведем итог: если мы используем другие возможности, предлагаемые
bootstrap.js, или не хотим терять функциональность, то нет смысла
удалять его.
Что мы должны сделать, чтобы он работал для всех1, так это включить
код, который мы добавили в версию без JavaScript, в тег <noscript>,
чтобы веб-сайт работал и для тех, кто включает JavaScript, и для тех,
кто его выключил. Чтобы скрыть кнопку, необходимую для версии с JavaScript,
когда JavaScript отключен, мы можем присвоить кнопке id и установить ей
значение display: none. Решение показано ниже.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width">
<title>With JavaScript and without JavaScript | Bootstrap navigation bar</title>
<link rel="stylesheet" href="css/bootstrap.css" type="text/css">
<script src="/theme/js/jquery-3.1.1.min.js"></script>
<script src="js/bootstrap.js"></script>
<style>
#navbar-toggle-cbox {
display: none;
}
</style>
<noscript>
<style>
.dropdown:hover > .dropdown-menu {
display: block;
}
label[for=navbar-toggle-cbox] {
cursor: pointer;
}
#navbar-toggle-cbox:checked ~ .collapse {
display: block;
}
#toggle-navbar {
display: none;
}
</style>
</noscript>
</head>
<body>
<nav class="navbar navbar-default navbar-fixed-top">
<div class="container">
<input aria-controls="navbar-main" id="navbar-toggle-cbox" role="button" type="checkbox">
<div class="navbar-header">
<a href="/" class="navbar-brand">Freak Spot</a>
<noscript>
<label class="navbar-toggle" for="navbar-toggle-cbox">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</label>
</noscript>
<button aria-expanded="false" class="navbar-toggle" id="toggle-navbar" type="button" data-toggle="collapse" data-target="#navbar-main">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
<div class="navbar-collapse collapse" id="navbar-main">
<ul class="nav navbar-nav">
<li>
<a href="#">Another Section</a>
</li>
<li>
<a href="https://en.wikipedia.org/wiki/Main_Page">Wikipedia</a>
</li>
<li class="dropdown">
<a class="dropdown-toggle" data-toggle="dropdown" href="#" id="themes">Free Software <span class="caret"></span></a>
<ul class="dropdown-menu" aria-labelledby="themes">
<li><a href="https://www.fsf.org/">FSF</a></li>
<li><a href="https://www.gnu.org/">GNU</a></li>
<li><a href="https://peers.community/">Peers Community</a></li>
</ul>
</li>
</ul>
</div>
</div>
</nav>
</body>
</html>
Вы можете посмотреть, как работает этот пример. Различия между версией с JavaScript и этим решением заключаются в следующем:
--- with-javascript.html 2017-09-16 15:02:54.167637691 +0200
+++ with-and-without-js.html 2017-09-22 11:32:31.276762097 +0200
@@ -3,17 +3,49 @@
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width">
- <title>With JavaScript | Bootstrap navigation bar</title>
+ <title>With JavaScript and without JavaScript | Bootstrap navigation bar</title>
<link rel="stylesheet" href="css/bootstrap.css" type="text/css">
<script src="/theme/js/jquery-3.1.1.min.js"></script>
<script src="js/bootstrap.js"></script>
+ <style>
+ #navbar-toggle-cbox {
+ display: none;
+ }
+ </style>
+ <noscript>
+ <style>
+ .dropdown:hover > .dropdown-menu {
+ display: block;
+ }
+
+ label[for=navbar-toggle-cbox] {
+ cursor: pointer;
+ }
+
+ #navbar-toggle-cbox:checked ~ .collapse {
+ display: block;
+ }
+
+ #toggle-navbar {
+ display: none;
+ }
+ </style>
+ </noscript>
</head>
<body>
<nav class="navbar navbar-default navbar-fixed-top">
<div class="container">
+ <input aria-controls="navbar-main" id="navbar-toggle-cbox" role="button" type="checkbox">
<div class="navbar-header">
<a href="/" class="navbar-brand">Freak Spot</a>
- <button aria-expanded="false" class="navbar-toggle" type="button" data-toggle="collapse" data-target="#navbar-main">
+ <noscript>
+ <label class="navbar-toggle" for="navbar-toggle-cbox">
+ <span class="icon-bar"></span>
+ <span class="icon-bar"></span>
+ <span class="icon-bar"></span>
+ </label>
+ </noscript>
+ <button aria-expanded="false" class="navbar-toggle" id="toggle-navbar" type="button" data-toggle="collapse" data-target="#navbar-main">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
-
Очевидно, что у тех, кто отключает JavaScript, будет меньше возможностей, но сайт хотя бы будет работать. ↩


Комментарии