En el artículo Mejor sin Wordpress dije que tenía pensado migrar este blog, hecho con Wordpress, a Pelican. Pues bien, ya lo he conseguido. No he cambiado apenas la apariencia del blog. El objetivo principal de la migración era mejorar el rendimiento y tener la posibilidad de gestionar el blog con un sistema de control de versiones usando Git. En este artículo explico resumidamente cómo lo he hecho.1
Primero hice una copia de seguridad del contenido del servidor y de la
base de datos de Wordpress. Después instalé
Pelican y
Markdown (ya que los artículos
los pensaba escribir en
Markdown) con la instrucción
pip install pelican markdown y creé la estructura básica para la
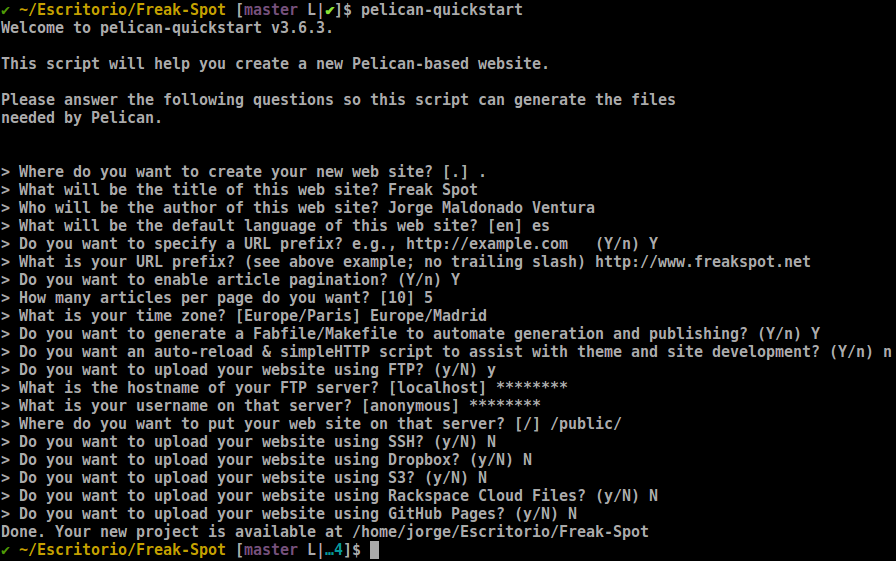
página web ejecutando pelican-quickstart.

Tras hacer esto se crearon los archivos básicos de Pelican:
content/. Directorio donde se ubica el contenido del sitio web (artículos, páginas...). Inicialmente está vacío.fabfile.py. Sirve para automatizar el proceso de generación, publicación, servir la página generada en http://localhost:8000 y publicar la página mediante SSH. Requiere el programa Fabric.Makefile. Contiene directivas para la automatización de la generación del sitio web.make htmlgenera la página,make publishgenera la página preparada para su publicación...output/. Directorio donde se genera la página por defecto. Inicialmente está vacío.pelicanconf.py. Contiene la configuración del sitio web.publishconf.py. Contiene la configuración que se aplica solo cuando se quiere publicar el sitio web.
Más adelante en el desarrollo, borré el archivo fabfile.py porque no
lo encontré útil. También añadí el archivo Makefile y el directorio
output al archivo
.gitignore
del repositorio Git del sitio web. Lo hice porque el archivo Makefile
contiene información sensible como mi servidor y usuario FTP, la carpeta
output simplemente no tiene sentido mantenerla en el control de
versiones, pues va a cambiar cada vez que se genere el sitio web.
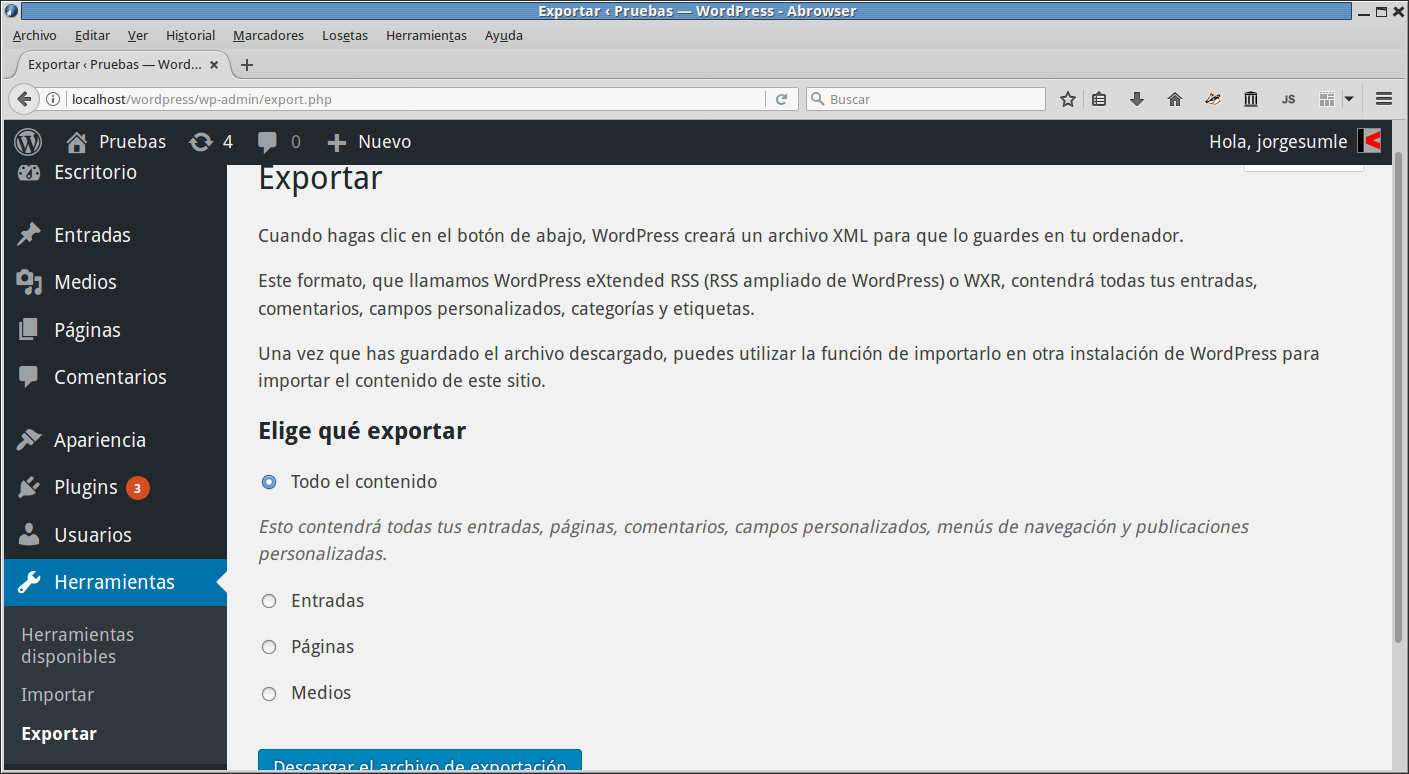
Una vez creada la estructura básica del sitio web, transformé el contenido de Wordpress a Pelican. Afortunadamente, Pelican te permite recuperar archivos desde el formato XML de Wordpress a Markdown. ¿Qué es el formato XML de Wordpress? Desde el menú Exportar de Wordpress se puede exportar un archivo XML con el contenido de la base de datos (es decir, los artículos, las páginas, etc.).
Para transformar ese contenido a archivos escritos en Markdown que pueda
utilizar Pelican, ejecuté pelican-import --wpfile --markup markdown
--output content/ wordpress.xml2 en la misma carpeta donde ejecuté
pelican-quickstart. Para probar si funcionaba todo bien ejecuté
pelican content para generar el sitio web, entonces aparecieron
varios errores durante el
procesamiento.
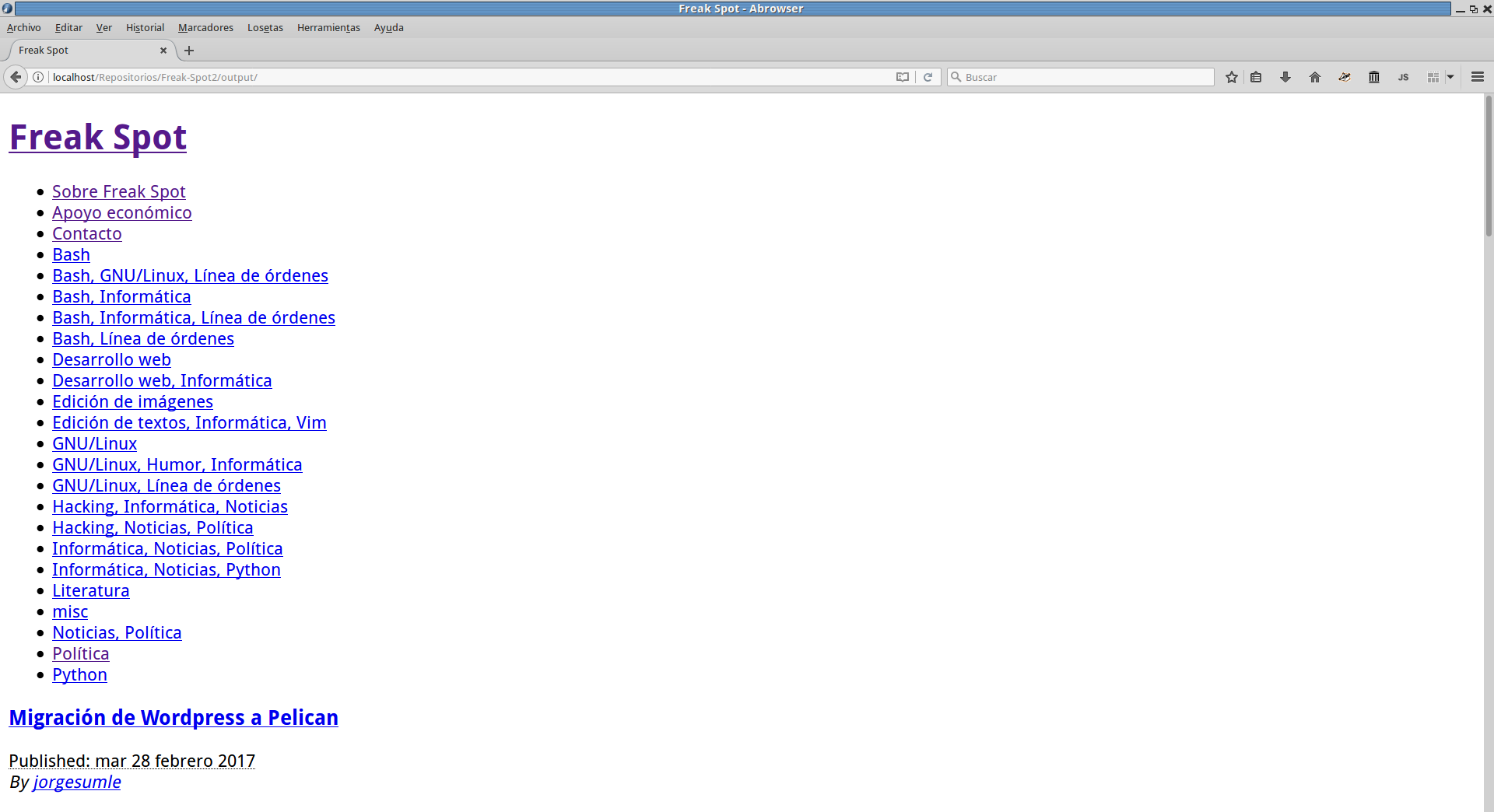
Cuando fui al lugar en http://localhost donde tenía ubicado la carpeta
output del proyecto, encontré también que la apariencia de la página
generada no era muy agradable.
Sin embargo, vi que el contenido de los artículos se mostraba correctamente, excepto por los Shortcodes3 de los complementos de Wordpress y algunos otros problemas que ocurrieron con la transformación a Markdown.
A partir de entonces comencé a migrar el tema de Wordpress y los complementos de Wordpress a su alternativa en Pelican. Durante el desarrollo también hice algunas modificaciones y pequeñas mejoras.
A la hora de migrar las imágenes y otros recursos, descargué la carpeta
wp-content de Wordpress y la ubique dentro de la carpeta content de
Pelican,
especificando en pelicanconf.py que la carpeta wp-content contenía
contenido estático, y no artículos y páginas. Esto me permitió preservar
las URLs antiguas y agilizar el proceso de migración. También conservé
las URLs antiguas de Wordpress, añadiendo las siguientes líneas a
pelicanconf.py:
ARTICLE_URL = '{slug}' # Cómo aparece el nombre de los artículos en la URL
ARTICLE_SAVE_AS = '{slug}/index.html' # Donde se guardan los artículos
# URL de cada página
PAGINATION_PATTERNS = (
(1, '{base_name}/', '{base_name}/index.html'),
(2, '{base_name}/page/{number}/', '{base_name}/page/{number}/index.html'),
)
Además, tuve que reorganizar las categorías, pues Pelican solo permite que un artículo se encuentre en una categoría y en Wordpress varios artículos estaban en categorías distintas. En mi opinión, el menú de categorías era un poco confuso y desordenado en Wordpress, así que lo cambié para que fuera compatible con Pelican. Ahora cada artículo solo forma parte de una categoría y el menú de categorías es menos complicado.
Para encontrar más detallado el proceso de migración consulta los commits del repositorio Git https://notabug.org/Freak-Spot/Freak-Spot, anteriores al commit 52aaf6c528367871471733450455f51411e34f15.
Heckyel me ayudó a solucionar algunos problemas. Y otros amigos también me ayudaron y me dieron consejos. Agradezco a todos ellos su ayuda. El resultado de la migración ha sido una página web mucho más ligera y eficiente, con una mayor facilidad de desarrollo y de colaboración.
-
La migración la realicé desde la versión 4.7.2 de Wordpress a la versión 3.7.1 de Pelican. ↩
-
El nombre del archivo XML de Wordpress varía según el nombre de la página web. Hace falta reempazar en esta instrucción el nombre
wordpress.xmlpor el nombre el archivo XML de Wordpress importado. ↩ -
Los Shortcodes son códigos que utiliza Wordpress para añadir funciones adicionales a una página. Suelen ser utilizados por complementos de Wordpress. ↩



Comentarios