A veces viene bien poder representar datos en una estructura de árbol
como la que produce el programa tree. El programa tree produce una
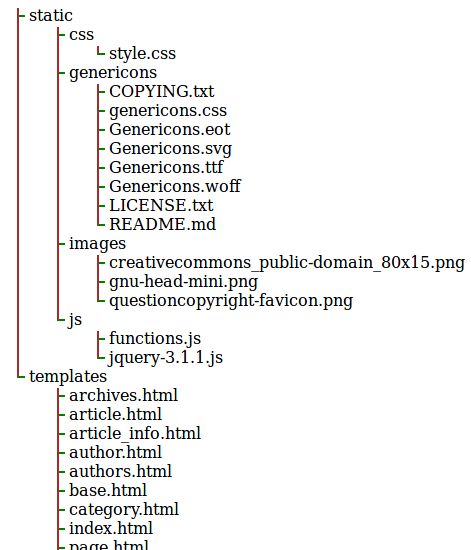
salida de un árbol de directorios como esta:
✔ /var/www/html/Repos/Freak-Spot/freak-theme [master|✔] $ tree
.
├── static
│ ├── css
│ │ └── style.css
│ ├── genericons
│ │ ├── COPYING.txt
│ │ ├── genericons.css
│ │ ├── Genericons.eot
│ │ ├── Genericons.svg
│ │ ├── Genericons.ttf
│ │ ├── Genericons.woff
│ │ ├── LICENSE.txt
│ │ └── README.md
│ ├── images
│ │ ├── creativecommons_public-domain_80x15.png
│ │ ├── gnu-head-mini.png
│ │ └── questioncopyright-favicon.png
│ └── js
│ ├── functions.js
│ └── jquery-3.1.1.js
└── templates
├── archives.html
├── article.html
├── article_info.html
├── author.html
├── authors.html
├── base.html
├── category.html
├── index.html
├── page.html
├── pagination.html
├── period_archives.html
├── tag.html
├── taglist.html
└── tags.html
6 directories, 28 files
Para representar la instrucción tal como aparece en una terminal he
utilizado las etiquetas HTML <samp> y <pre> (<pre><samp>salida de
tree</samp></pre>). ¿Pero que pasa si quiero incluir un enlace o
utilizar otros elementos de HTML, o CSS?
Entonces tendremos que usar CSS para mostrar la apariencia de ramas.