Die HTML-Sprache hält den Standard WHATWG ein. Weil HTML eine Auszeichnungssprache ist, bricht ein Fehler nicht die Webseite, sondern das Browser zeigt die so gut es kann.
HTML-Fehler sind problematisch, denn sie können unerwartete und schwer reproduzierbare Probleme verursachen, vor allem wenn sie nur in einem Browser auftritt. Deswegen ist es sehr wichtig, gültige HTML zu schreiben.
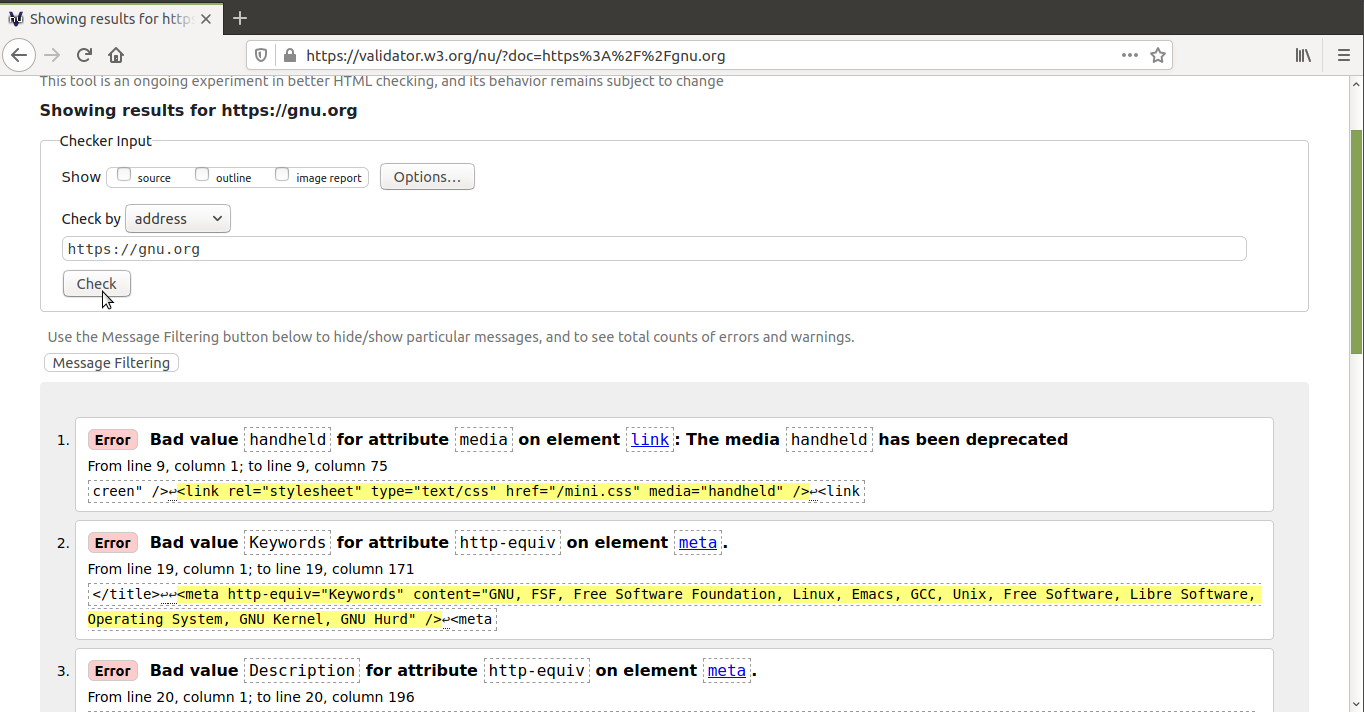
Trotzdem ist es sehr einfach Fehler zu machen und zu übersehen. Darum ist es empfehlenswert den HTML-Code zu validieren; das heißt, die Fehler herauszufinden und korrigieren. Dafür existieren Programmen, die normalerweise einfach die Fehler zeigen. Das aktuellste und empfehlenswerteste Programm ist The Nu Html Checker. Das W3C betreibt eine Instanz dieses Programms, die uns HTML-Dokumente mit unserem Browser zu validieren erlaubt, durch Einführung einer URL, durch Hochladen einer Datei oder durch Einfügen des HTML-Codes in ein Formular. Weil dieses Programm Freie Software ist, kannst du es in deinem Computer einfach installieren.

Das online-Programm funktioniert gut, wenn du nur von Zeit zu Zeit
einige wenige Webseiten validieren müsst, aber es ist nicht gut, um eine
ganze Webseite zu validieren. Hierfür empfehle ich die Verwendung der
Version von Nu Html Checker, die im Terminal ausgeführt wird. Die
befindet sich im Datei vnu.jar (man müsst Java installiert haben).
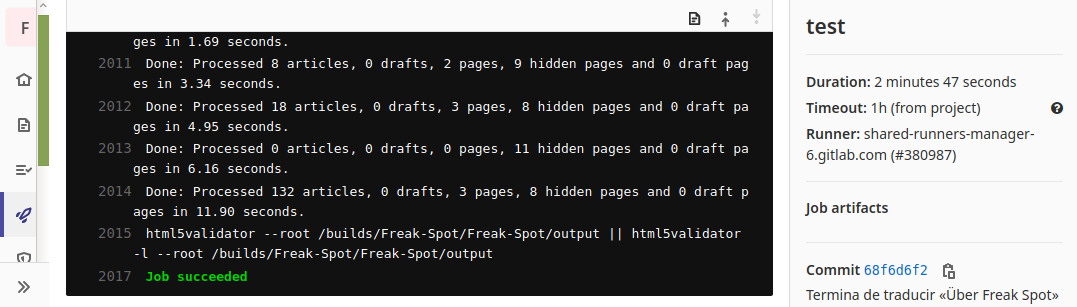
Was mich betrifft, nutze ich das html5validator-Paket, denn ich arbeite hauptsächlich mit Python und es bedeutet keine zusätzliche Abhängigkeit. Um dieses Paket in eine auf Debian basierte GNU/Linux-Distribution zu installieren, muss man nur Folgendes ausführen:
sudo apt install default-jre
sudo pip3 install html5validator
Am Ende der Installierung haben wir ein Programm namens html5validator, das wir vom Terminal ausführen können:
html5validator index.html
Ein großartiges Argument ist --root, das uns jede Datei in einem
Ordner validieren lasst, und die des Ordners im Ordner..., und so weiter
bis alles validiert ist. Mit diesem Programm gebe ich das
Hauptverzeichnis meiner Webseite an, und so validiere ich die ganze
Webseite in wenigen Sekunden.
html5validator --root webseite/
Im Idealfall nutzt du eine Art von Kontinuierliche Integration, damit du den vorherigen Befehl nicht ausführen musst, jedes Mal, wenn du etwas in der Webseite änderst. Darum nutzte ich GitLab CI. So behalte ich diese Webseite und viele andere ohne HTML-Fehler, und wenn ich etwas breche, erfahre ich bald.