Los generadores de páginas estáticas permiten crear sitios web sencillos sin depender de bases de datos y de un software complejo. Las ventajas de los generadores de páginas estáticas son abrumadoras en cuanto a sitios web sin mucho contenido interactivo, como blogs. Pero la mayoría les resultan difíciles de usar o administrar a personas que no tienen muchos conocimientos de informática.
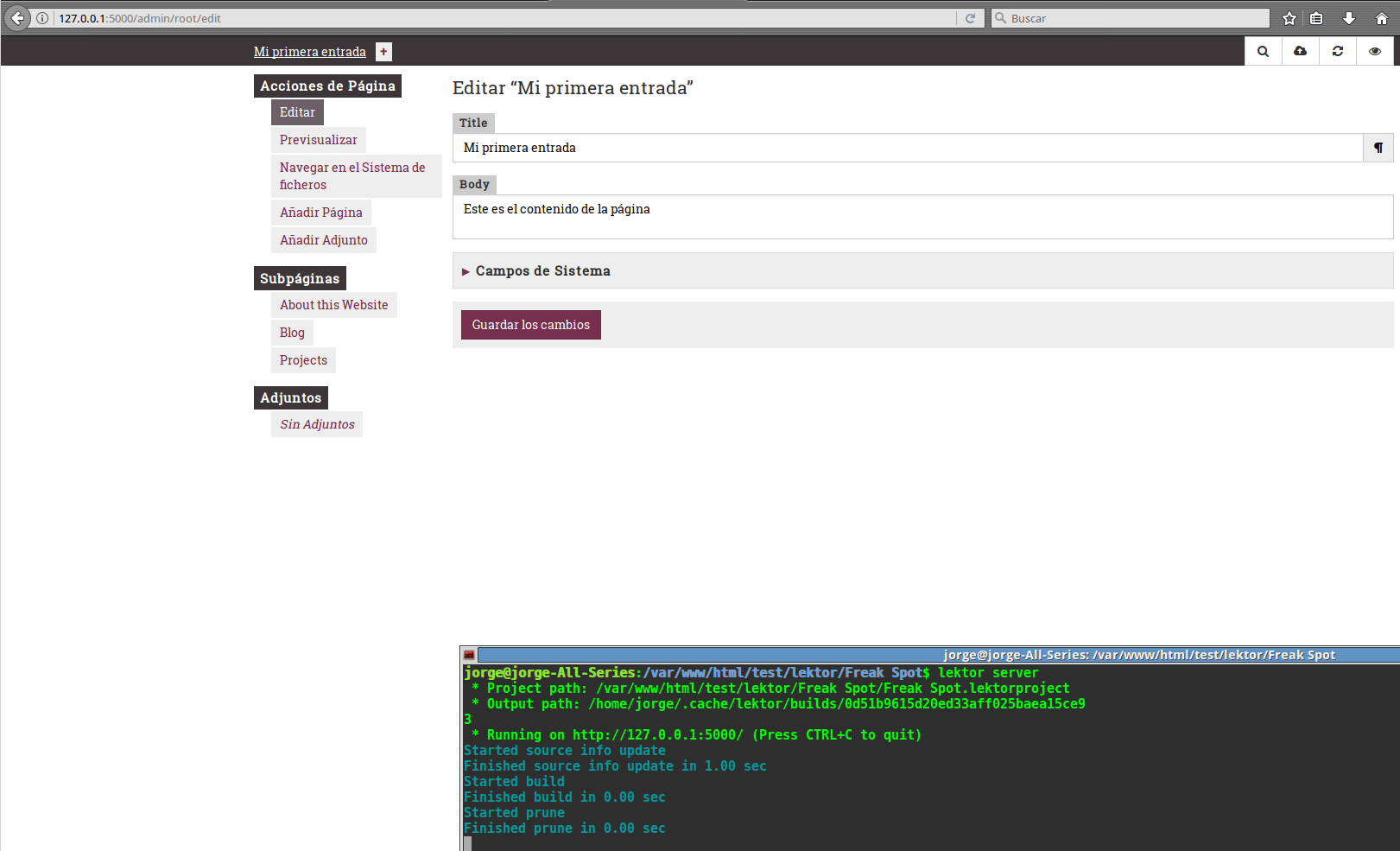
Lektor pretende hacer más sencillo de usar un generador de páginas estáticas. Realmente Lektor no es un generador de páginas estáticas al uso, sino más bien un gestor de páginas estáticas. Permite administrar los sitios web de forma muy sencilla mediante una interfaz gráfica que recuerda a la de algunos sistemas de gestión de contenidos.
Continúa leyendo Lektor: el gestor de páginas estáticas