Pelican es un generador de páginas web escrito en Python con una gran flexibilidad. Este sitio web está hecho con Pelican y está disponible en varios idiomas Continúa leyendo Cómo crear un sitio web multilingüe con Pelican
Categoría: Desarrollo web
Validar HTML de forma efectiva
El lenguaje HTML se adhiere al estándar WHATWG. Como es un lenguaje de marcado, un error en HTML no hace que la página web deje de funcionar, sino que el navegador la muestra lo mejor que puede.
Tener errores en HTML es problemático, ya que puede producir fallos inesperados y difíciles de reproducir, sobre todo cuando solo ocurren en un navegador. Así pues, es vital escribir un HTML válido.
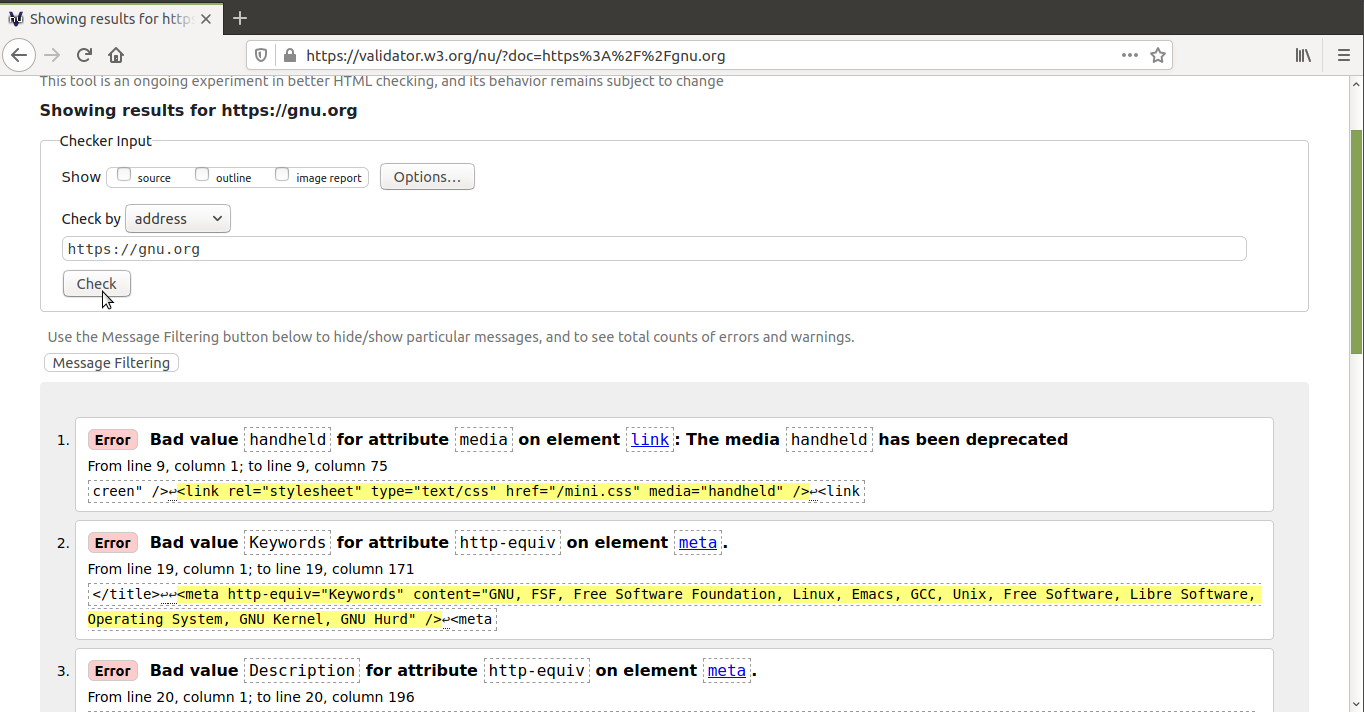
Sin embargo, es muy fácil cometer errores y pasarlos por alto. Por eso es recomendable validar el código HTML; es decir, encontrar los fallos y corregirlos. Para eso existen los validadores, que, por lo general, simplemente muestran los errores. El más actualizado y recomendable es The Nu Html Checker. La W3C mantiene una instancia de ese validador que nos permite validar documentos HTML desde el navegador, ya sea introduciendo una URL, subiendo un archivo o introduciendo el código HTML en un formulario. Como este validador es libre, puedes instalarlo en tu ordenador fácilmente.

El validador en línea funciona bien si solo tienes que validar unas
pocas páginas web de vez en cuando, pero no sirve para validar un sitio
web entero. Para ello recomiendo usar la versión de The Nu Html
Checker que se ejecuta en terminal. Esta se encuentra en el archivo
vnu.jar (hace falta tener Java instalado).
En mi caso, yo utilizo el paquete html5validator, ya que trabajo principalmente con Python y no supone una dependencia adicional. Para instalar este paquete en una distribución de GNU/Linux basada en Debian solo hay que ejecutar...
sudo apt install default-jre
sudo pip3 install html5validator
Al terminar la instalación tenemos un programa llamado html5validator que podemos ejecutar desde la terminal:
html5validator index.html
Un argumento súper útil es --root, que permite validar todos los
archivos de un directorio, y del directorio dentro del directorio...,
así hasta que haya validado todo. Yo lo uso especificando el directorio
raíz de mi sitio web, validando así el sitio web completo en unos
segundos.
html5validator --root sitio-web/
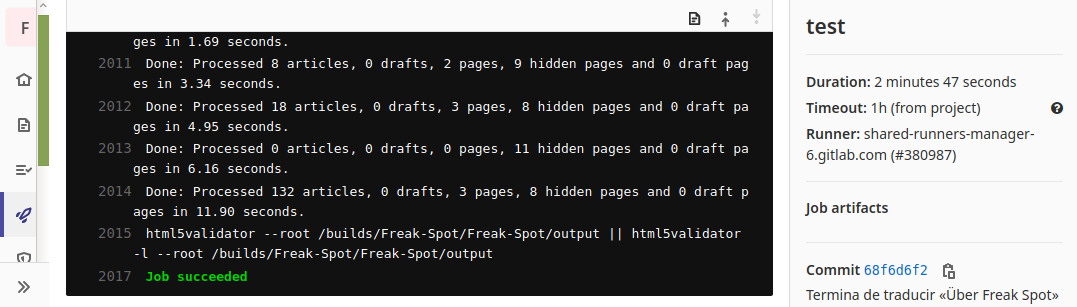
Lo ideal es usar algún tipo de integración continua para no tener que ejecutar manualmente la anterior instrucción cada vez que cambias algo en la página web. Para ello yo uso GitLab CI. De este modo, mantengo este sitio web y muchos otros sin errores de HTML, y cuando rompo algo, me entero pronto.

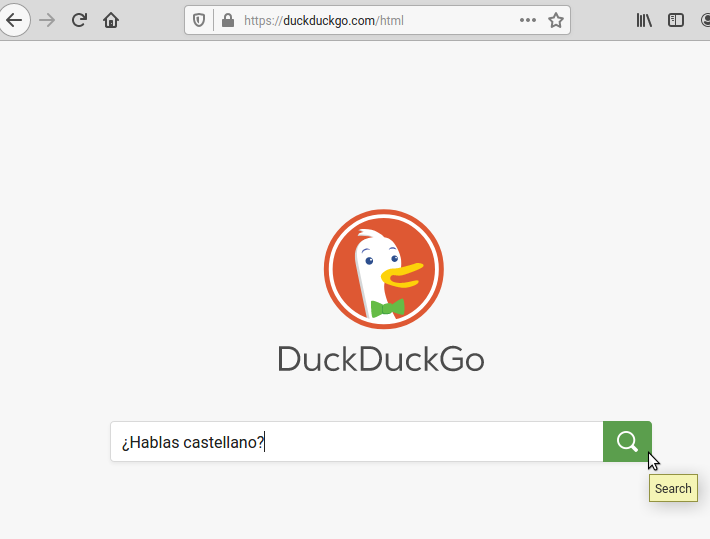
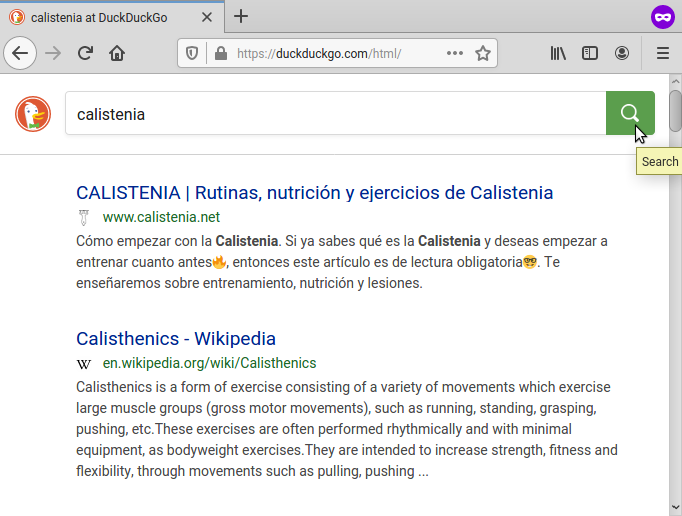
DuckDuckGo HTML en Firefox con resultados en español
Suelo usar «el buscador que no te rastrea», DuckDuckGo. Como el código JavaScript de la versión estándar de DuckDuckGo es privativo, yo uso la versión sin JavaScript (que también existe como servicio oculto de Tor).
Lo malo es que la versión HTML de DuckDuckGo no detecta las preferencias de idioma del navegador. Esto puede ser un inconveniente si estoy buscando cosas en español, ya que siempre me va a mostrar antes páginas en inglés.
Así que he modificado el anterior complemento de búsqueda para que
busque en español. No ha sido muy difícil, la verdad. Solo he añadido el
parámetro de URL kl=es-es (para el español de España) tras consultar
la lista de parámetros. De esta forma
salen resultados en español.
¿Cómo generar Freak Spot?
Muchas veces alguno que otro usuario se ha preguntado alguna vez cómo se genera este sitio web, la verdad es que es bastante sencillo una vez explicado. Es por ello que en el siguiente vídeo se detallan los pasos a seguir.
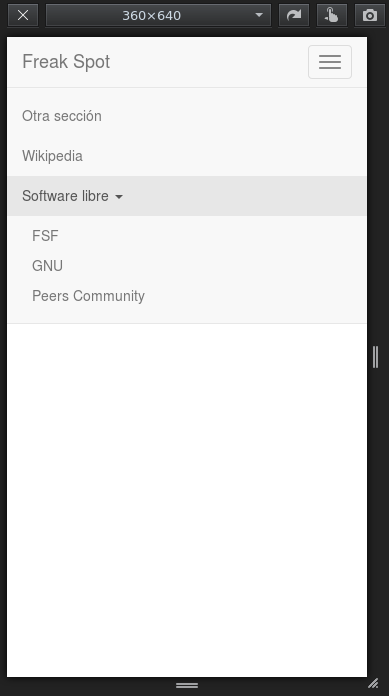
Continúa leyendo ¿Cómo generar Freak Spot?Barra de navegación de Bootstrap sin JavaScript
Bootstrap se distribuye con un
archivo JavaScript llamado bootstrap.js que requiere
jQuery. Este archivo permite,
entre otras cosas, hacer funcionar la barra de navegación cuando hay
menús desplegables, y desplegar y ocultar los enlaces de navegación, que
se encuentran ocultos en pantallas con baja resolución.
El problema es que Bootstrap no ofrece la misma funcionalidad básica sin JavaScript. Es decir, si no tienes JavaScript activado, no puedes acceder a los menús desplegables ni ocultar y mostrar el menú de navegación en dispositivos móviles o con baja resolución. Sin embargo, es posible ofrecer esta funcionalidad sin JavaScript. En este artículo os muestro cómo hacerlo.
Continúa leyendo Barra de navegación de Bootstrap sin JavaScript